How to Exclude Scripts from Minification and Lazy Loading in WP Rocket: A Step-by-Step Guide
Jan 24, 2024 | Author: Info Publytics

A Quick Guide to Preserve Functionality and Prevent Conflicts in WP Rocket
WP Rocket is a popular WordPress caching plugin that helps improve the performance of your website by caching static files, optimizing images, and minifying CSS and JavaScript files. While minification is an essential feature for faster page loading, there may be instances where you need to exclude specific scripts from the minification process, like Publytics's script. In this article, we'll guide you through the steps to exclude scripts from minification in WP Rocket.
Step 1: Install and Activate WP Rocket:
Before you can start excluding scripts, you need to have WP Rocket installed and activated on your WordPress website. You can purchase and download the plugin from the official WP Rocket website, or install it directly from your WordPress dashboard by searching for "WP Rocket" in the plugins section.
Step 2: Access WP Rocket Settings:
Once WP Rocket is installed and activated, navigate to your WordPress dashboard and click on "Settings" in the left-hand menu. You will now see a new option called "WP Rocket." Click on it to access the plugin settings.
Step 3: Go to the File Optimization Tab:
In the WP Rocket settings, locate and click on the "File Optimization" tab. This is where you'll find options related to minification.
Step 4: Exclude JavaScript Files:
Under the "File Optimization" tab, find the section labeled "Minify JavaScript Files." Here, you'll see an option called "Exclude JavaScript Files." Click on this option to reveal a text area where you can enter the paths or filenames of the JavaScript files you want to exclude from minification.
The same holds for "Delay JavaScript execution" and "Load Javascript deferred". You can exclude the files from there too.

(gif from wp-rocket)
Step 5: Identify the Scripts to Exclude:
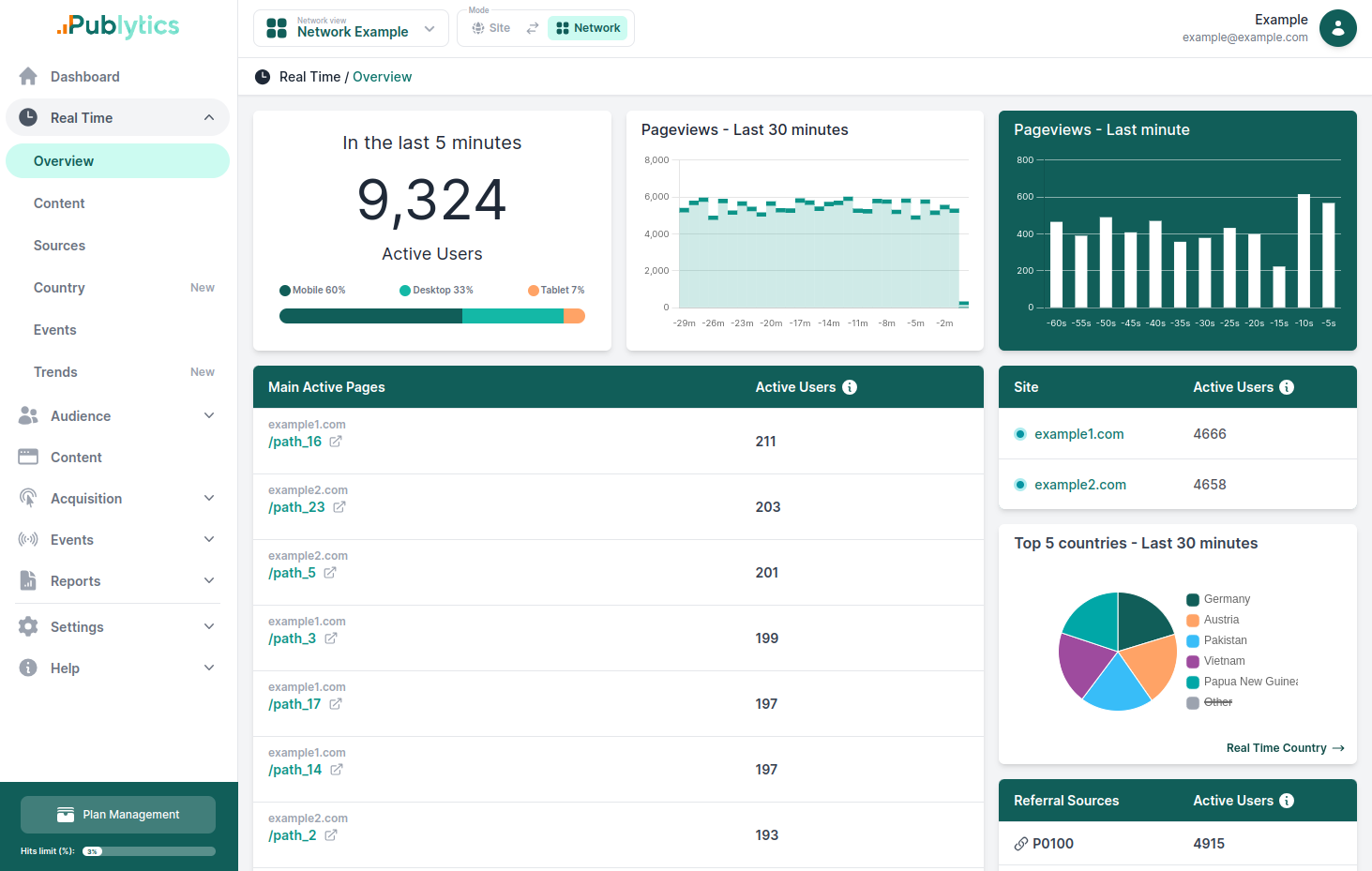
Before you exclude any scripts, you need to identify the paths or filenames of the JavaScript files you want to exclude. In Publytics's case, you have to navigate to "Settings" and then "Tracking Code", here you'll find Publytics's tracking code.
Step 6: Enter Paths or Filenames:
In the "Exclude JavaScript Files" text area, enter the paths or filenames of the JavaScript files you want to exclude, each on a new line. You can use wildcards () to match multiple files. For example, if you want to exclude all files in a specific folder, you can use a wildcard like "path/to/scripts/".
Step 7: Save Changes:
After entering the paths or filenames, scroll down to the bottom of the page and click the "Save Changes" button to apply the exclusions.
Recent Posts
-
Enhancing Data Privacy in Web Analytics
May 13, 2025 | Author: Bruno Cazzaniga
-
How to Track Logged-in Users Without GA4 and Optimize Your Strategy
Mar 31, 2025 | Author: Bruno Cazzaniga
-
Track Article Author: How to Measure Content Creation Performance
Mar 14, 2025 | Author: Bruno Cazzaniga
-
Why Your Multi-Sites Deserve a Unified Dashboard
Feb 26, 2025 | Author: Bruno Cazzaniga
-
How to track traffic from Bluesky in Google Analytics (GA4) and other analytics tools
Dec 08, 2024 | Author: Info Publytics
Start monitoring your websites in few seconds No credit card required!
Start monitoring your websites in few seconds