How To Track AMP (Accelerated Mobile Pages) With GA4
Jan 10, 2024 | Author: Info Publytics

Here's a detailed guide on how to track Accelerated Mobile Pages with GA4
What is AMP and Its Advantages?
AMP, introduced by Google in 2015, serves as a means to enhance the mobile web content user experience. Engineered to load swiftly without delays or interruptions, AMP pages utilize a streamlined version of HTML, CSS, and JavaScript. Additionally, AMP pages incorporate a specific element, <amp-analytics>, facilitating the measurement of user interactions on the page.
Here are several advantages AMP offers to publishers targeting a broader mobile audience:
-
Swift Loading Time: Google reports that AMP pages can load up to 10 times faster than regular web pages.
-
Enhanced SEO: AMP pages adhere to mobile-friendly best practices, contributing to improved content ranking and visibility on search engines.
-
Increased Engagement: AMP pages deliver a superior user experience, being more responsive, interactive, and accessible compared to regular web pages.
-
Higher Revenue: By attracting more users interested in your content, AMP pages can elevate the conversion rate and overall revenue of your website.
How to Track AMP Pages Using Google Analytics 4
Accelerated Mobile Pages (AMP) provide a framework for creating web pages that load swiftly and function across various browsers. Although AMP pages share similarities with HTML pages, they employ a distinct set of tags and components to optimize performance. Compatibility with Google Analytics makes it a potent tool for assessing and understanding user behavior on your website.
To measure AMP pages with Google Analytics 4 (GA4), follow these steps:
-
Integrate the <amp-analytics> Tag:
Add the <amp-analytics> tag to your AMP page. This tag is an extended AMP component, explicitly enabled as a custom element within a script tag. Specify your Google Analytics property ID in the config parameter of the tag. -
The <amp-analytics> tag code snippet appears as follows:
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<amp-analytics type="gtag" data-credentials="include">
<script type="application/json">
{
"vars" : {
"gtag_id": "<GA_MEASUREMENT_ID>",
"config": {
"<GA_MEASUREMENT_ID>": {
"groups": "default"
}
}
}
}
</script>
</amp-analytics> -
Ensure to replace "<GA_MEASUREMENT_ID>" with your actual Google Analytics property ID.
-
Set Up a Custom Parameter in GA4:
In your GA4 property, establish a custom parameter named “ampHost.” This parameter tracks whether the AMP page is served on your domain or through Google viewers. -
Relaunch Your AMP Page:
After making these adjustments, relaunch your AMP page to activate the changes.
The 'config' parameter in the script specifies the GA_MEASUREMENT_ID and the desired property groups. This configuration helps designate which GA4 property ID should be used for data measurement from the AMP page.
Requirements for Using GA4 in AMP:
To implement Google Analytics 4 (GA4) on Accelerated Mobile Pages (AMP), adhere to the following requirements:
-
Data Collection Disclosure: Provide information on how Analytics collects and utilizes data. Offer users the option to opt out of Analytics by including a link to Google’s privacy and terms, which contains the Analytics opt-out page.
-
AMP Analytics Tag: Implement the AMP Analytics tag on your mobile pages. For detailed guidance, consult the AMP Analytics spec available on Google Developers.
Data Measurable with GA4 on AMP:
GA4 allows measurement of various data types from your AMP pages, including:
- Page Data: Domain, path, page title
- User Data: Client ID, timezone
- Browsing Data: Referrer, unique page view ID
- Browser Data: Screen height, screen width, user agent
- Interaction Data: Page height and page width
- Event Data
Limitations and Considerations:
When using GA4 for AMP pages, be aware of the following limitations:
- Consent mode settings and dynamic configurations like Google Signals or Enhanced Conversions are not supported on AMP pages.
- Ecommerce events or transactions cannot be tracked on AMP pages.
Handling of IP Addresses in GA4:
In GA4, IP addresses are not logged or stored by default. No specific actions like IP masking or anonymization are needed for measuring AMP page traffic. If geographical tracking or identification based on IP addresses is required, alternative methods, such as third-party services or custom parameters, may be necessary.
Cache vs. Non-Cache Evaluation:
To analyze user engagement dynamics on AMP pages stored in cache versus those on your own domain, follow these steps:
- Add the following config to the Analytics tag on your AMP pages:
vars: {
‘ampHost’: ‘${ampdocHost}’
} - Register the 'ampHost' custom parameter in Google Analytics 4.
- Relaunch your AMP page.
While current Analytics capabilities for AMP are more limited compared to standard Analytics, future updates will gradually enhance AMP functionalities.
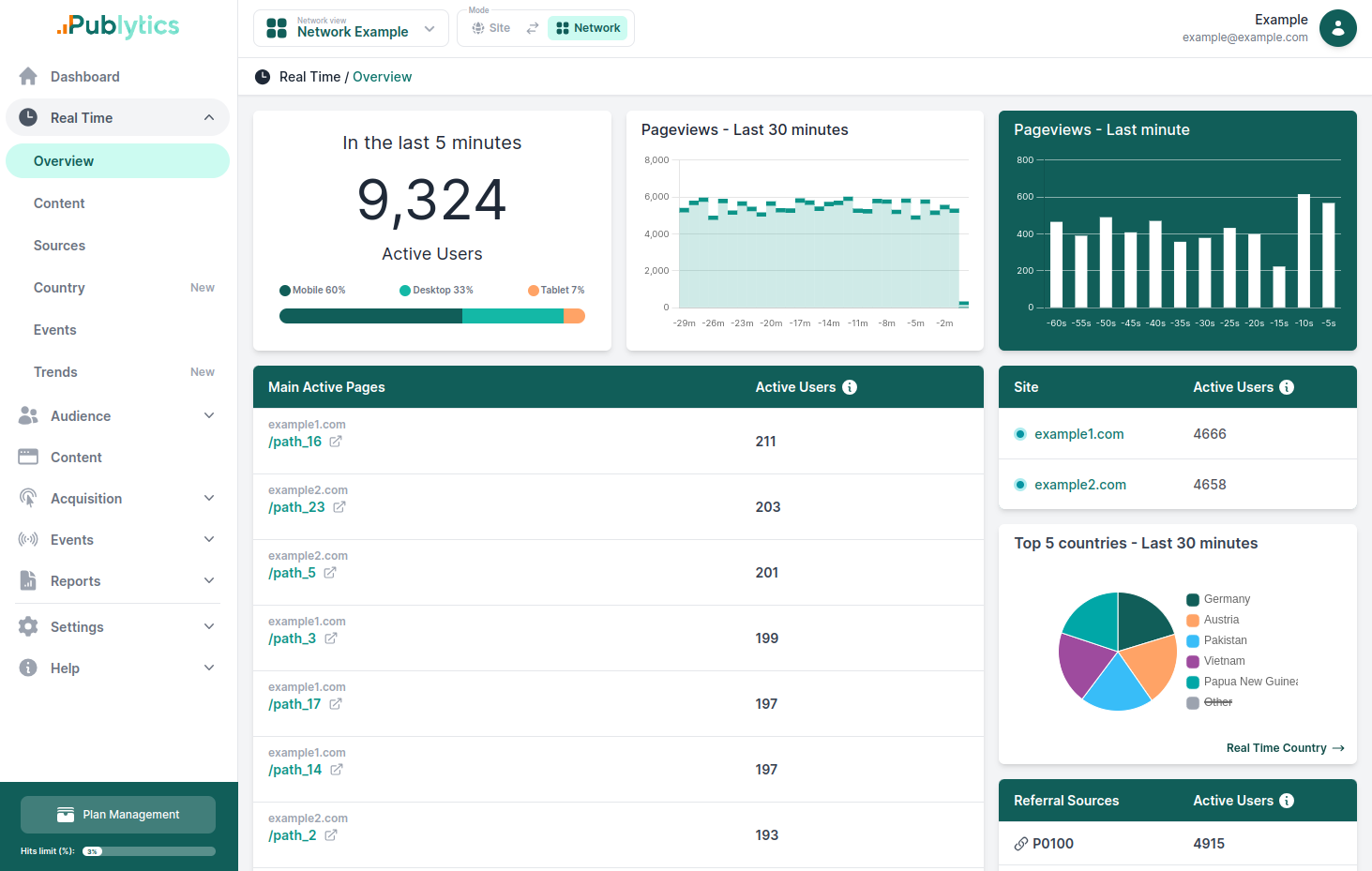
If you're searching for a more intuitive yet precise web analytics tool, we suggest to try Publytics: The Google Analytics Alternative Built for Publishers
Recent Posts
-
Enhancing Data Privacy in Web Analytics
May 13, 2025 | Author: Bruno Cazzaniga
-
How to Track Logged-in Users Without GA4 and Optimize Your Strategy
Mar 31, 2025 | Author: Bruno Cazzaniga
-
Track Article Author: How to Measure Content Creation Performance
Mar 14, 2025 | Author: Bruno Cazzaniga
-
Why Your Multi-Sites Deserve a Unified Dashboard
Feb 26, 2025 | Author: Bruno Cazzaniga
-
How to track traffic from Bluesky in Google Analytics (GA4) and other analytics tools
Dec 08, 2024 | Author: Info Publytics
Start monitoring your websites in few seconds No credit card required!
Start monitoring your websites in few seconds